百度移動搜索落地頁體驗白皮書 4.0 專題解讀
發布時間:2018/10/26 點擊數:8882
2018 年 8 月,百度搜索資源平臺發布的《百度移動搜索落地頁體驗白皮書 4.0 》中提到:
頁面的首屏內容應在 1.5 秒內加載完成。
也許有人有疑惑:
為什么是 1.5 秒內?
哪些方式可加快加載速度?
以下將為您解答這些疑問!
1、用戶期待的速度體驗
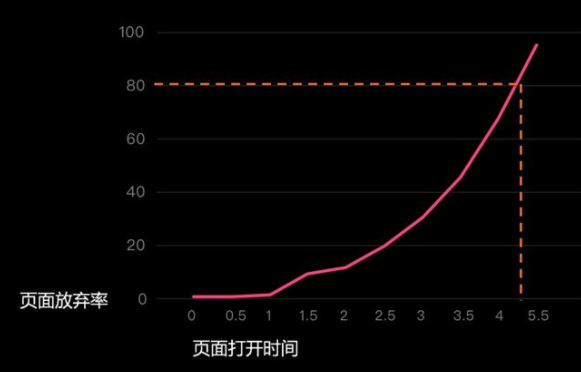
移動互聯網時代,用戶對于網頁的打開速度要求越來越高。百度用戶體驗部研究表明,頁面放棄率和頁面的打開時間關系如下圖所示:

(頁面放棄率和頁面的打開時間關系)
根據百度用戶體驗部的研究結果來看,普通用戶期望且能夠接受的頁面加載時間在 3 秒以內。若頁面的加載時間過慢,用戶就會失去耐心而選擇離開,這對用戶和站長來說都是一大損失。
2、“閃電算法”的支持
為了能夠保障用戶體驗,給予優秀站點更多面向用戶的機會,“閃電算法”在 2017 年 10 月初上線。
閃電算法的具體內容如下:
移動網頁首屏在 2 秒之內完成打開的,在移動搜索下將獲得提升頁面評價優待,獲得流量傾斜;同時,在移動搜索頁面首屏加載非常慢(3 秒及以上)的網頁將會被打壓。
首屏作為直面用戶的第一屏,其重要性不言而喻。根據百度用戶體驗部的研究結果,《白皮書 4.0 》提出,首屏內容應在 1.5 秒內加載完成。
3、技術建議
廣大站長優化頁面首屏加載時間,優化的技術建議包括但不限于:
資源加載:
1. 將同類型資源在服務器端壓縮合并,減少網絡請求次數和資源體積。
2. 引用通用資源,充分利用瀏覽器緩存。
3. 使用 CDN 加速,將用戶的請求定向到最合適的緩存服務器上。
4. 非首屏圖片懶加載,將網絡帶寬留給首屏請求。
頁面渲染:
1. 將 CSS 樣式寫在頭部樣式表中,減少由 CSS 文件網絡請求造成的渲染阻塞。
2. 將 JavaScript 放到文檔末尾,或使用 async 方式加載,避免 JS 執行阻塞渲染。
3. 對非文字元素(如圖片,視頻)指定寬高,避免瀏覽器重排重繪。
總而言之
誠然,整站的加載時長對用戶的體驗都有莫大的影響。提高全站的速度體驗才是我們應該一起追求的目標。
站點可以結合自身情況升級技術棧,也可以使用通用加速方案(如 MIP、AMP)對網頁進行綜合加速。




